关于我们
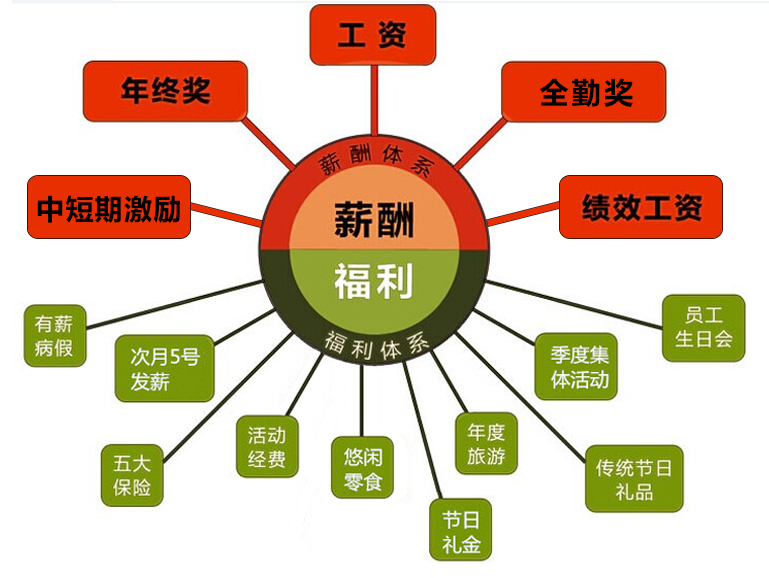
薪酬福利


更多精彩,扫描关注金洋汇创官方微信!
Pricing Tables
Style 1 (4 columns)
Free
$ 00 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Popular
$ 19 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Basic
$ 29 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Premium
$ 39 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Style 1 (3 columns)
Free
$ 00 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Popular
$ 19 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Basic
$ 29 per month- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Style 2 (4 columns)
Free
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Popular
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Basic
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Premium
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Style 3 (4 columns)
Free
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Popular
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Basic
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Premium
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Style 4 (4 columns)
Free
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Popular
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Basic
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Premium
- Proin gravida nibhconseq
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
- Enean sollicitud
- Lorem quis bibendum
- Aliquam laoreet sodales
Shortcodes
Tabs
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue. Phasellus blandit augue vel sollicitudin blandit.
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et orci.
lectus sagittis faucibus at in mauris. Quisque id placerat elit. In hac habitasse platea dictumst. In facilisis dui eget arcu consectetur molestie. Sed eros urna placerat vitae commodo at, rutrum eget ligula. In eget velit in elit tincidunt dictum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue. Phasellus blandit augue vel sollicitudin blandit.
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et orci.
lectus sagittis faucibus at in mauris. Quisque id placerat elit. In hac habitasse platea dictumst. In facilisis dui eget arcu consectetur molestie. Sed eros urna placerat vitae commodo at, rutrum eget ligula. In eget velit in elit tincidunt dictum.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue. Phasellus blandit augue vel sollicitudin blandit.
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et orci.
lectus sagittis faucibus at in mauris. Quisque id placerat elit. In hac habitasse platea dictumst. In facilisis dui eget arcu consectetur molestie. Sed eros urna placerat vitae commodo at, rutrum eget ligula. In eget velit in elit tincidunt dictum.
Accordion
Buttons
Call to Action
Sed interdum sed tortor nec sagittis
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et
Sed interdum sed tortor nec sagittis
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et
Sed interdum sed tortor nec sagittis
Curabitur eget rhoncus quam, vel elementum arcu. In accumsan tincidunt varius. Nunc vel ligula sit amet nibh hendrerit gravida id et
Icon Boxes
One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.One Font, 369 icons
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt, iaculis elit a, eleifend augue.Featured Boxes
Shape Boxes
Table - bordered
| Header 1 | Header 2 | Header 3 | Header 4 |
|---|---|---|---|
| Lorem ipsum dolor sit amet | Lorem ipsum dolor sit amet | Lorem ipsum dolor sit amet | Lorem ipsum dolor sit amet |
| 2345 | 2235 | 5678 | 6543 |
| 120 GB | 140 GB | 180 GB | 220 GB |
| Vivamus interdum | Vivamus interdum | Vivamus interdum | Vivamus interdum |
| Read More | Read More | Read More | Read More |
Progress Bars
Default
Striped
Animated
Blockquote
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt.
Iaculis elit a, eleifend augue. Ut gravida justo purus, ac sodales orci tincidunt non.
Testimonial
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam laoreet sodales lacinia. Curabitur ut purus tincidunt.
Iaculis elit a, eleifend augue. Ut gravida justo purus, ac sodales orci tincidunt non.
Alert Boxes
Modals
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent molestie est id mauris fermentum ultricies. Vestibulum urna tortor, posuere id magna a, convallis laoreet arcu. Quisque facilisis tempus lorem ut gravida. Mauris sollicitudin dictum cursus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent molestie est id mauris fermentum ultricies. Vestibulum urna tortor, posuere id magna a, convallis laoreet arcu. Quisque facilisis tempus lorem ut gravida. Mauris sollicitudin dictum cursus.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent molestie est id mauris fermentum ultricies. Vestibulum urna tortor, posuere id magna a, convallis laoreet arcu. Quisque facilisis tempus lorem ut gravida. Mauris sollicitudin dictum cursus.
Code
Inline
For example, <section> should be wrapped as inline.
User input
To switch directories, type cd followed by the name of the directory.
Basic block
<p>Sample text here...</p>
Form Elements
Name / Email / Password
Select
Multiple Select
Radio Buttons / Check Boxes
Headers
You can add headers by creating a Breadcrumbs or Custom HTML modules in position "slide"
For Custom HTML module, try the following samples: